https://dev.to/aspittel/learning-css-through-creating-art-9i7
Category Archives: HTML и CSS
Bootstrap 3 vs Foundation 5
Хорошая статья. Но скоро появятся следующие версии обоих фреймворков.
https://www.codementor.io/css/tutorial/bootstrap-3-vs-foundation-5-front-end-framework-comparison
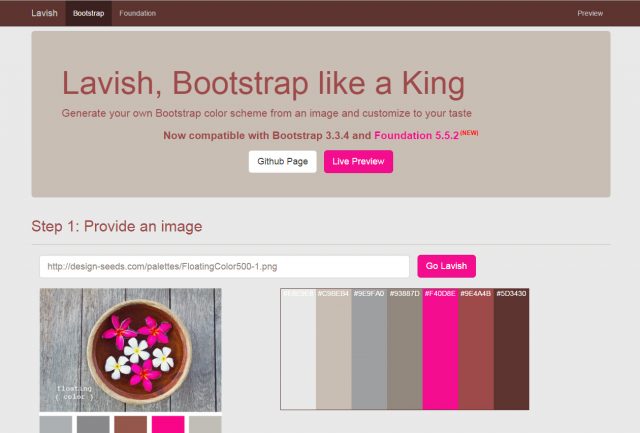
Lavish — цветовые схемы для Bootstrap
Генерация цветовой схемы для Bootstrap и Foundation на основе картинки
http://www.lavishbootstrap.com/
Дерево Пифагора
С Википедии
Дерево Пифагора // функция рисует под углом angle линию из указанной точки длиной ln function drawLine(x, y, ln, angle) { context.moveTo(x, y); context.lineTo(Math.round(x + ln * Math.cos(angle)), Math.round(y - ln * Math.sin(angle))); } // Функция рисует дерево function drawTree(x, y, ln, minLn, angle) { if (ln > minLn) { ln = ln * 0.75; drawLine(x, y, ln, angle); x = Math.round(x + ln * Math.cos(angle)); y = Math.round(y - ln * Math.sin(angle)); drawTree(x, y, ln, minLn, angle + Math.PI / 4); drawTree(x, y, ln, minLn, angle - Math.PI / 6); // если поставить угол Math.PI/4 , то выйдет классическое дерево } } // Инициализация переменных function init() { var canvas = document.getElementById("tree"); var x = 100 + (canvas.width / 2); var y = 170 + canvas.height; // положении ствола var ln = 120; // начальная длина линии var minLn = 5; // минимальная длина линии canvas.width = 480; // Ширина холста canvas.height = 320; // высота холста context = canvas.getContext("2d"); context.fillStyle = "#ddf"; // цвет фона context.strokeStyle = "#020"; //цвет линий context.fillRect(0, 0, canvas.width, canvas.height); context.lineWidth = 2; // ширина линий context.beginPath(); drawTree(x, y, ln, minLn, Math.PI / 2); context.stroke(); } window.onload = init;
Ископаемое
Вот чего нашла
http://www.gooddocuments.com/homepage/homepage.htm
Parallax scrolling
Ссылки
http://www.peaxl.ru/inspiration/21-primer-ispolzovaniya-parallax-scrolling-v-veb-dizajne
http://netfruits.com/2013/03/parallax-scrolling-examples/
http://habrahabr.ru/post/141687/
Не тестила, но надо глянуть
Parallax scrolling responsive framework
http://jalxob.com/cool-kitten/
Twitter Bootstrap vs Zurb Foundation
Ссылки на тему.
Twitter Bootstrap vs Foundation 4 – Which One Is Right For You?
http://www.supadupawebdesign.co.uk/blog/Web-Development-3/Twitter-Bootstrap-vs-Zurb-Foundation-53
Горизонтальный сайт
Помимо горизонтальности используется Foundation.
Описание разных способов создания горизонтальности и пример с таблицами:
Настройки стилей при отображении текста
Длинный текст, примеры работы со стилями
Effect of CSS property text-overflowКаждый объект (элемент DIV), располагающийся ниже, содержит следующий текст:Здесь располагается длинный текст, с которым будут производиться действия.Посмотрите, как применяются настройки стилей при отображении текста.STYLE ="text-overflow : clip; overflow : hidden"STYLE ="text-overflow : ellipsis; overflow : hidden"STYLE ="text-overflow : ellipsis; overflow : visible"Здесь располагается длинный текст, с которым будут производиться действия.